
From C To Java
From C To Java

From Today’s post and for several Posts now, we will take a look at how we create an GUI in Java. We will start out with the first java library java.awt (Abstract Window Toolkit) and talk about the different kinds of Objects there are and create a little GUI from scratch using Code that does nothing, but looks pretty decent :P So, without further do let’s get started!
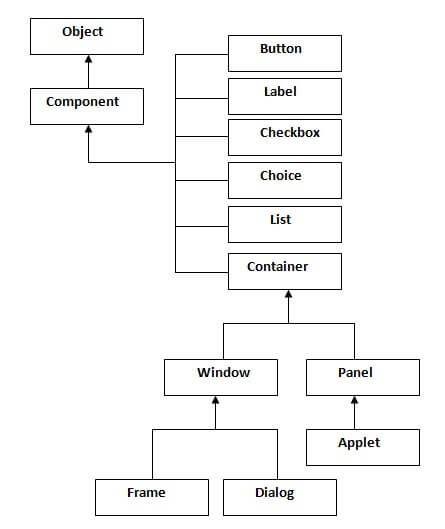
Let’s first start out talking about the Library awt and the features it gives us. To find more information you can visit this link from the java doc. I will talk about the basics today and afterwards each time we will get more advanced by doing more stuff that gets more complicated. So, using this library we can now go away from the Console and create an GUI. An GUI (Graphical User Interfaces) is some kind of Window that will contain different kinds of things like Labels, Buttons, Listboxes and TextAreas. Those things that I listed out are the so called Components of an GUI and those will be inserted into Containers that are also Components. Every one of those Components is extending (inheriting) the aspects of the Container class. So, the hierarchy looks like this:

This library doesn’t give us only visual stuff, but also a way of controlling the way a GUI handles and what it does when pressing a Button, putting Text inside a TextField and so on, using the so called Events and Actions. We will talk about them some other day tho.
One last thing I wanted to point out is that this library also contains a way of sorting the Components using the so called LayoutManager and Layouts. We use the same Layouts from the awt libraty even when using the newer library swing that does many of the same things that awt does. And finally this library and it’s counterpart swing contain also a class for creating Applets for the Browser (we will talk about them some day).
So, after this big introduction let’s now take a look at some of this stuff more deeply. We will talk about the Components, Containers and the Layouts today.
As I already told you, Components are Graphical Objects that the GUI will contain. The Component Class from which all the other inherit, contains variables and functions that are very useful. You can take a look at all of them here. As always you can simply press the ”.” to see all of the functions that any Component can use and there will also be a documentary that helps you out even more.
So, let’s take a look at some pretty useful ones:
and various Listener methods, for the Action and Event stuff that we will talk about later on…
Now let’s take a look at Components that are available:
The Containers are Components that contain other Components. We will do stuff on them using functions we already talked about in the Component Part, cause the Containers inherit from the Component Class. Not all of those Containers will make sense to contain Components. Some will include Containers for making more advanced stuff. You can read about more stuff here.
Let’s take a look into some Containers:
There are several Layouts that can be used for layering out our Components and Containers inside a GUI. I will talk about how they to the Layering and we will use some of them in our Coding over time. If you want to know how to use all of them, here a link that shows you how to implement them.
So, let’s take a look into them:
Now lastly let’s make a simple GUI that contains a Label, a TextField and a Button. All these will be put inside of a Panel, that will be put inside of a Frame.
Here our Code:
import java.awt.*;
public class MyWindow{
public static void main(String[] args) {
// set up frame
Frame frame = new Frame();
frame.setSize(500, 500);
frame.setTitle("MyWindow");
frame.setBackground(Color.CYAN);
frame.setLocationByPlatform(true);
// set up panel
Panel panel = new Panel();
// set layout to 3x1 grid layout
panel.setLayout(new GridLayout(3,1));
// set up label
Label label = new Label("Hello World!");
label.setAlignment(Label.CENTER);
// set up text field
TextField textfield = new TextField();
textfield.setText("Write what you want...");
// set up button
Button button = new Button();
button.setBackground(Color.CYAN);
button.setLabel("Press me!");
// add components to panel
panel.add(label);
panel.add(textfield);
panel.add(button);
// add panel to frame and make it visible
frame.add(panel);
frame.setVisible(true);
}
}
For Closing the Application you have to terminate it inside of your IDE or using the TaskManager. We will fix this when going into swing GUI next time. :)
So, Bros and Sisters, this was the end of today’s Introduction into GUI in Java. Tomorrow we will go and take a look at the swing library (we know already the most stuff)
Hope you found this stuff article/post useful. Thanks for reading :)

From C To Java

Java Classes and Methods

Java Composition and ArrayList

Java Inheritance

Java Interfaces

Java Exceptions

Java Files

Java All-in-One Exercise

Java All-in-One Exercise Solution

Java GUI (awt)

Java GUI (swing)

Java GUI Events and Listeners

Java GUI Examples

Java All-In-One Exercise Extended

Java Web Applets

Java All-In-One Exercise Extended Solution